Плагин SEO-Pager как замена PageNavi или WP Page Numbers кто лучшая альтернатива?
Приветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Это очередная статья из рубрики «Плагины для WordPress». В ней речь пойдет об очень популярном плагине WP-PageNavi, который позволяет вывести постраничную навигацию вашего блога под управлением WordPress на новый качественный уровень.
В принципе, постраничная навигация в WordPress, которая используется по умолчанию вполне удобоваримая, но все же гораздо более привлекательно выглядит вариант, который предлагает WP плагинWP-PageNavi.

Зачем использовать плагин WP-PageNavi в WordPress
Судите сами, вот так выглядит навигация в WordPress по умолчанию:

А так навигация в Вордпресс будет выглядеть после установки плагина WP-PageNavi:

или же так:

это зависит от тех опций, которые вы выберете в окне настроек плагина WP-PageNavi.
По-моему, вариант навигации в WordPress с использованием плагина WP-PageNavi намного симпатичнее варианта постраничной навигации в Вордпресс, который используется по умолчанию. Если вы тоже так считаете, то вам стоит дочитать эту статью до конца и узнать все о нюансах установки плагина WP-PageNavi на блог под управлением WordPress и о настройке этого WP плагина, для придания навигационной панели WP-PageNavi нужного вам вида.
Установка плагина WP-PageNavi на WordPress
Итак, установка плагина WP-PageNavi на WordPress. Его предварительно нужно будет скачать —Скачать плагин WP-PageNavi. Найдите справа кнопку «Download» и сохраните архив с плагином wp-pagenavi.zip у себя на компьютере. Затем распакуйте этот архив и загрузите, получившуюся в результате разархивирования папку WP-PAGENAVI, на сервер хостинга в папку с плагинами Вордпрессwp-content/plugins/. Для этого вам понадобится получить доступ к файлам и папкам вашего WP блога по протоколу FTP (Как получить доступ к сайту по FTP с помощью программы FileZilla).
Обращаю ваше внимание на то, что копировать на сервер хостинга в директорию с WordPress плагинами нужно ту папку WP-PAGENAVI, внутри которой непосредственно лежат файлы и папки WP плагина, а не папку WP-PAGENAVI, в которой будет находится еще одна папка WP-PAGENAVI, уже в которой будут лежать файлы и папки WP плагина. Надеюсь понятно объяснил? Просто в противном случае, WordPress не увидит установленный вами плагин. Ладно продолжим.
После того, как вы скопируете файлы плагина WP-PageNavi на сервер хостинга в папку wp-content/plugins/, вам нужно будет зайти в админку WordPress (http://vash_sait.ru/wp-admin/) и выбрать из левого меню админки пункт «Плагины». В верху открывшегося окна «Управление плагинами» вам нужно будет нажать на ссылку «Неактивно» (или же, если нет перевода, то «Inactive»).
Откроется окно со всеми установленными, но еще не активированными плагинами на вашем блоге под управлением WordPress. Найдите среди этих плагинов «WP-PageNavi» и нажмите на ссылку «Активировать», расположенную под названием этого плагина.
Вставляем код вывода плагина WP-PageNavi в файлы (шаблоны) из темы WordPress (INDEX.PHP, ARCHIVE.PHP, SEARCH.PHP)
Плагин WP-PageNavi активирован, но для того, чтобы увидеть на своем WP блоге результаты работы этого плагина, нужно будет еще вставить код вызова функции wp_pagenavi в файлы вашей темы оформления WordPress, которая используется в данный момент на вашем блоге. Со структурой файлов тем оформления для WordPress вы можете ознакомиться в статье — Темы оформления для блога на WordPress — установка, из каких файлов (шаблонов) состоят и как работают.
Обычно постраничная навигация используется на главной странице WordPress (файл INDEX.PHP из папки с вашей темой оформления), на вебстраницах архивных материалов (файл ARCHIVE.PHP) и на странице с результатами поиска по блогу (файл SEARCH.PHP). Собственно, в эти файлы (шаблоны) темы WordPress нам и нужно будет вставить код, позволяющий выводить навигационную панель плагина WP-PageNavi в нужном нам месте этих вебстраниц вашего блога на WordPress (главной страницы, страниц с архивами тегов и временными архивами, вебстраниц с результатами поиска по блогу).
Т.е. вам нужно будет опять подключиться к вашему блогу по протоколу FTP и зайти в папку с текущей темой оформления, которая используется в данный момент на вашем WordPress-блоге:
wp-content/themes/Название папки с вашей темой оформления |
Найдите в этой папке, для начала, файл INDEX.PHP и откройте его на редактирование в удобном для вас редакторе (я использую для этой цели продвинутый блокнот Notepad++). Теперь ваша задача состоит в том, чтобы найти в этом файле (шаблоне) INDEX.PHP участок кода, отвечающий за навигацию по страницам вашего блога на WordPress. Непростая задачка, не правда ли? Хотя, конечно же, для кого как.
Файл (шаблон) INDEX.PHP не большой, изучите внимательно его содержимое на предмет поиска комментариев, связанных с навигацией в WordPress, например, таких:
|
и
|
Обычно создатели тем оформления для WordPress заключают в подобные комментарии область кода, отвечающую за вывод постраничной навигации в WordPress. Сам стандартный код постраничной навигации в вашей теме оформления Вордпресс может выглядеть так:
|
или так
|
После того, как вы идентифицируете код, отвечающий за создание постраничной навигации на главной странице вашего WordPress-блога (файл INDEX.PHP из папки с вашей темой оформления отвечает за формирование главной странички блога на WordPress), вам нужно будет заменить его строкой вызова функции wp_pagenavi:
|
Теперь вам нужно будет сохранить произведенные в файле INDEX.PHP изменения, зайти на главную страницу своего WP блога и убедиться, что все работает как надо. Т.е. вместо стандартной постраничной навигации WordPress у вас используется постраничная навигация от WP-PageNavi.
Кстати, стандартную навигацию WordPress можно и не удалять из кода файла INDEX.PHP, для того, чтобыпри удалении плагина WP-PageNavi, у вас не возникло проблем с постраничной навигацией на WP блоге. Для этого вы должны будете прописать в файле INDEX.PHP вместо стандартного кода вывода постраничной навигации в WordPress, условие, определяющее когда отображать стандартную навигацию WordPress, а когда панель постраничной навигации, созданную с помощью плагина WP-PageNavi.
Условие будет зависеть от того, установлен плагин WP-PageNavi на вашем WordPress-блоге или нет. Выглядеть оно может примерно так:
else {?>
|
В этом коде условие:
if(function_exists('wp_pagenavi')) |
проверяет, установлен ли плагин WP-PageNavi в Вордпресс. И если он не установлен, то будет работать код стандартной навигации по блогу WordPress:
else {?>
|
А если плагин WP-PageNavi установлен, то панель постраничной навигации будет формироваться с помощью плагина WP-PageNavi:
{ ?> } |
Хотя, конечно же, можно не заморачиваться и просто заменить стандартный код навигации на код плагина WP-PageNavi, это дело ваше.
Так, теперь все тоже самое вы должны будете проделать для файлов ARCHIVE.PHP и SEARCH.PHP из папки с вашей темой оформления (wp-content/themes/Название папки с вашей темой оформления). Будем считать, что с отображение панели постраничной навигации плагина WP-PageNavi на нужных вебстраницах блога WordPress, мы разобрались. Теперь пора переходить к настройкам плагина WP-PageNavi, которые позволят нам изменять структуру панели постраничной навигации в Вордпресс.
Настройки плагина WP-PageNavi для блога на WordPress
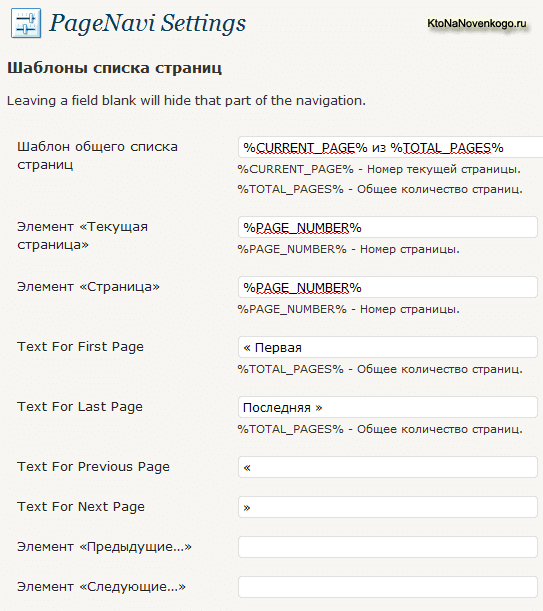
Для того, чтобы попасть в настройки плагина WP-PageNavi, вам нужно будет в админке WordPressвыбрать из левого меню, в области «Настройки» пункт «Список страниц» (в нерусифицированном плагине — «PageNavi»). Откроется окно с настройками плагина WP-PageNavi в области «Шаблоны списка страниц»:

В поле «Шаблон общего списка страниц», на приведенном выше рисунке, задано отображение текущей странички и общего количества страниц. На блоге WordPress, при таком варианте заполнения этого поля, панель WP-PageNavi будет выглядеть так:

Можно добавить слово «Страница» в это поле, если вам так больше нравится:
Страница %CURRENT_PAGE% из %TOTAL_PAGES% |
А при желании, можно вообще очистить это поле. В полях «Элемент 'Текущая страница'» и «Элемент 'Страница'» оставляйте все как есть. Здесь задается отображение текущей и всех остальных страниц Вордпресс в виде порядкового номера. На панели WP-PageNavi это будет выглядеть самым обычным и естественным образом:

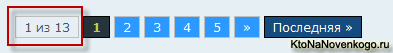
В полях «Text For First Page» и «Text For Last Page» вы можете задать текст для кнопок перехода к первой и последней странице Вордпресс:

Вместо текста в поле «Text For First Page» вы можете написать единицу, а поле «Text For Last Page» — %TOTAL_PAGES% (вместо этой надписи будет отображаться число всех вебстраниц). Тогда панель WP-PageNavi будет выглядеть, примерно, так:

В полях «Text For Next Post» и «Text For Previous Post» прописываются знаки стрелочек, для отображения на кнопках перехода на следующую и предыдущую страницы WordPress блога:

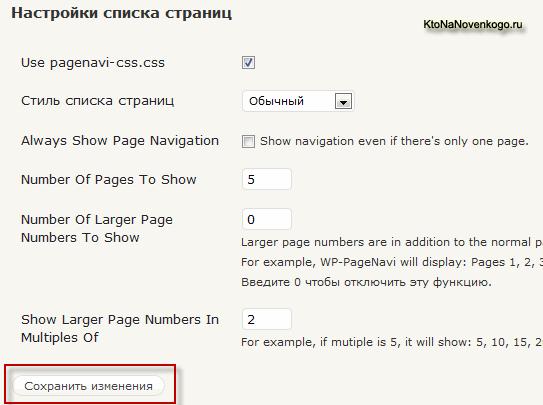
Следующие два поля я очистил, т.к. в противном случае, вместо них отображались две белые кнопки без текста. Возможно, что у вас этого не будет и вы сами решите, для чего нужны эти поля и соответствующие им кнопку. Переходим к дальнейшим настройкам плагина WP-PageNavi в админке WordPress под названием «Настройки списка страниц»:

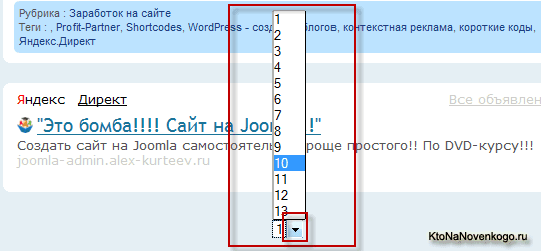
Галочка в поле «Use pagenavi-css.css» позволяет отключить или подключить файл каскадных таблиц стилей (CSS), идущий в комплекте с плагином WP-PageNavi. В поле «Стиль списка страниц» вы можете выбрать из выпадающего списка один из двух CSS стилей. Стиль «Обычный» вы видели на предыдущих скриншотах, а при выборе стиля «Drop-down List» вы получите, примерно, такой вид панели WP-PageNavi в WordPress:

Если вы поставите галочку в поле «Always Show Page Navigation», то даже для вебстраниц, у которых пока не требуется вводить нумерацию (допустим, что на главной странице Вордпресс еще не достаточно постов, что бы осуществилось разбиение), все равно будет отображаться навигация, примерно, в таком виде:

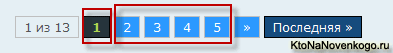
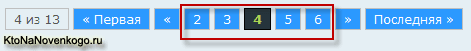
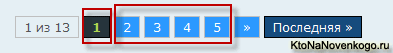
В поле «Number Of Pages To Show» вы можете задать, сколько страниц в WordPress будет отображаться в виде непрерывного (последовательного) ряда чисел. Переход на остальные вебстраницы будет возможен с помощью кнопок следующей и предыдущей страницы, а так же кнопок перехода на первую и последнюю страничку. Я поставил в этом поле пятерку, в результате чего, панель WP-PageNavi выглядит так:

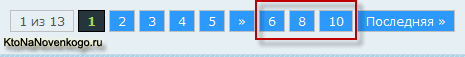
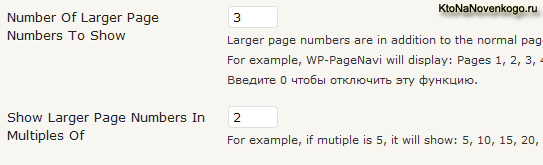
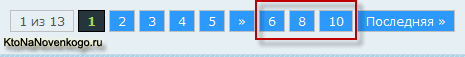
В поле «Number Of Larger Page Numbers To Show» вы можете задать, сколько далеких номеров вебстраниц (большего, чем текущие отображаемые номера численного значения) будет показано после кнопки перехода на следующую страничку. А в поле «Show Larger Page Numbers In Multiples Of» вы можете задать шаг, с которым будут отображаться номера далеких вебстраниц. Допустим, что в первом поле я поставлю тройку, а во втором двойку:

В результате, в WordPress панель WP-PageNavi будет выглядеть так:

Т.е. выводятся номера всего трех далеких вебстраниц с интервалом (шагом) равным двойке (6, 8,10). Для того, чтобы не использовать показ далеких номеров, вам достаточно будет поставить ноль в поле «Number Of Larger Page Numbers To Show».
Для применения и отображения на вебстраницах WordPress блога заданных вами изменений, в настройках плагина WP-PageNavi, нужно будет нажать на кнопку «Сохранить изменения», расположенную внизу окна настроек.
Изменение внешнего вида панели постраничной навигации плагина WP-PageNavi для WordPress
Для того, чтобы изменить цветовую гамму, отступы, шрифты и прочие атрибуты внешнего вида панели WP-PageNavi, отображаемой на вашего WordPress блоге, вам понадобиться добавить в файл таблиц каскадных стилей CSS плагина WP-PageNavi необходимые CSS свойства.
Правда, для того, чтобы панель постраничной навигации WP-PageNavi приняла вид, показанный на приведенных в этой статье скриншотах, я добавил дополнительные свойства не в файл CSS плагина WP-PageNavi (/wp-content/plugins/wp-pagenavi/pagenavi-css.css), а в файл CSS используемой мною темы оформления Вордпресс (wp-content/themes/название папки с темой оформления/style.css). В этом файле свойства CSS, задающие внешний вид панели WP-PageNavi, выглядят так:
#content .wp-pagenavi a, #content .wp-pagenavi a:link, #content .wp-pagenavi a:active { padding: 3px 8px 3px 8px; margin: 2px; text-decoration: none; color: #fff; border: 0px line-height:24px; background-color: #2b99ff;}#content .wp-pagenavi a:hover { color:#fff; background-color: #154b7d;}#content .wp-pagenavi span.pages { padding: 3px 8px 3px 8px; margin: 2px 2px 2px 2px;}#content .wp-pagenavi span.current { padding: 3px 8px 3px 8px; margin: 2px; line-height:25px; font-weight: bold; color: #add352; background:#26343c;} |
Обращаю ваше внимание, что названия классов и ID, которые используются здесь, относятся именно к моему шаблону WordPress. Поясню назначение некоторых правил и свойств CSS. Правило:
#content .wp-pagenavi a, #content .wp-pagenavi a:link, #content .wp-pagenavi a:active { padding: 3px 8px 3px 8px; margin: 2px; text-decoration: none; color: #fff; border: 0px line-height:24px; background-color: #2b99ff;} |
задает внешние и внутренние отступы (margin и padding) для кнопок панели WP-PageNavi (фактически для ссылок с этих кнопок, т.к. эти свойства будут применены именно к ссылкам задаваемым тегом A и размещенным в контейнере wp-pagenav). Так же в этом правиле задается цвет текста ссылок (белый цвет задается в свойстве color: #fff;).
Рамка вокруг ссылок будет отсутствовать (свойство border: 0px), а фоновый цвет для контейнеров с этими ссылками будет определяться свойством background-color: #2b99ff;. Именно этот цвет вы можете видеть на скриншотах WordPress блога, расположенных выше, для неактивных кнопок панели постраничной навигации плагина WP-PageNavi.
Правило CSS:
#content .wp-pagenavi a:hover { color:#fff; background-color: #154b7d;} |
задает цвет для текста и фона контейнера (кнопки) с ссылкой, к которой в данный момент подведен курсор мыши (CSS свойства ссылки при наведении — a:hover). Цвет текста ссылки по прежнему остается белым, а вот цвет фона (фактически цвет кнопки) меняется на более темный (background-color: #154b7d;). Т.е. посетитель, подводя курсор мыши к кнопкам панели навигации в WordPress, будет видеть изменение цвета этой кнопки, что создает ощущение интерактивности.
Правило CSS:
#content .wp-pagenavi span.current { padding: 3px 8px 3px 8px; margin: 2px; line-height:25px; font-weight: bold; color: #add352; background:#26343c;} |
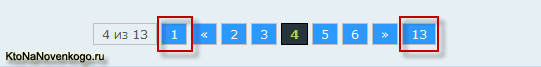
Задает внешний вид кнопки с номером, открытой в данный момент странички блога на Вордпресс (в коде у этой ссылки будет прописан тег SPAN с классом CURRENT). Такая кнопка будет выглядеть так же, как кнопка с цифрой один, на приведенном ниже рисунке:

В этом CSS правиле задается изменение цвета фона этой активной кнопки (свойство background:#26343c), цвета текста ссылки на этой кнопке (свойство color: #add352), а кроме этого шрифт текста ссылки будет жирным, в силу этого CSS свойства — font-weight: bold.
Но для изменения внешнего вида в WordPress панели постраничной навигации плагина WP-PageNavi можно прописать нужные свойства CSS и в файл стилевого оформления самого плагина WP-PageNavi. Этотфайл таблиц каскадных стилей CSS вы сможете открыть на редактирование из папки:
/wp-content/plugins/wp-pagenavi/pagenavi-css.css |
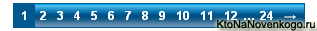
Например, для того, чтобы получить панель постраничной навигации плагина WP-PageNavi такого вида:

Вам нужно будет скачать этот архив images.zip, распаковать его и скопировать папку IMAGES в папку с плагином WP-PageNavi (, подключившись к серверу вашего хостинга по FTP), которую вы сможете найти по следующему пути:
/wp-content/plugins/wp-pagenavi |
В папке IMAGES лежит графический файл fon.gif, который будет формировать фон для панели постраничной навигации WP-PageNavi в WordPress. Теперь вам нужно будет открыть на редактирование файл /wp-content/plugins/wp-pagenavi/pagenavi-css.css и заменить имеющийся там код следующими правилами CSS:
.wp-pagenavi { width: 100%; overflow:hidden; padding: 4px 0px 4px 0px; margin-left: 0px; border: 1px solid #00598F; background: url('images/fon.gif') center left repeat-x;}.wp-pagenavi a, .wp-pagenavi a:link, .wp-pagenavi a:visited { padding: 4px 5px 4px 5px; margin: 2px 0px 2px 0px; color: #ffffff; font-weight: bold; text-decoration: none;}.wp-pagenavi a.last { padding: 4px 5px 4px 5px;}.wp-pagenavi a.first { padding: 4px 5px 4px 5px;}.wp-pagenavi a:hover { background-color: #00598F; color: #FFFFFF; font-weight: bold;}.wp-pagenavi span.pages { padding: 4px 5px 4px 5px; margin: 2px 0px 2px 0px; color: #FFFFFF; background: url('images/fon.gif') center left repeat-x; background-color: #4f4f4f; font-weight: bold;}.wp-pagenavi span.current { padding: 4px 7px 4px 7px; margin: 2px 0px 2px 0px; font-weight: bold; border-top: 1px solid #00598F; border-bottom: 1px solid #00598F; color: #FFFFFF; background-color: #00598F; font-weight: bold;}.wp-pagenavi span.extend { padding: 4px 0px 4px 0px; margin: 2px 0px 2px 0px; margin-right: 0px; margin-left: 0px; border-top: 1px solid #00598F; border-bottom: 1px solid #00598F; color: #FFFFFF; background: url('images/fon.gif') center left repeat-x; font-weight: bold;}.wp-pagenavi span.next-prev { font-family: Arial; /* IE fix */} |
Сохраните произведенные в файле pagenavi-css.css изменения и зайдите на свой WordPress блог, чтобы проверить, изменился ли внешний вид навигации плагина WP-PageNavi. Если не изменился, то попробуйте обновить содержимое окна в браузере, удерживая кнопку SHIFT, а если это не помогает, то очистите кеш браузера.
Постраничная разбивка постов блога - это уже норма. Большинство пользователей WordPress используют плагин WP-PageNavi или WP Page Numbers (у этого плагина симпатичные шаблоны).
Однако настроек у этих плагинов не так уж много: я пользуюсь первым и мне пришлось лезть в шаблоны и даже в код плагина, чтобы сделать постраничную разбивку такой, какая мне нужна.
Но часть проблем теперь решена: появился плагин SEO-Pager, сделанный оптимизаторами. Выглядит он так:

- можно выбрать рамочки или их отсутствие (а рамочки вокруг цифр, признаться, уже порядком надоели)
- не нужно редактировать шаблон - все цвета задаются в настройках плагина
- "next" и "previous" тоже настраиваются (ну это и у pagenavi есть)
- опциально добавление постраничной разбивки к страницам архива и категорий
- опциально показывать цитаты для страниц глубже первой (вообще, я считаю, что везде кроме страницы самого поста надо показывать цитату - так вероятность дублированного контента будет минимальной)
- дата первого поста при наведение на номер страницы (см. на скриншоте)
- обрабатывает неправильные ссылки (в частности попытка открыть несуществующую страницу)