Как настроить RSS в WordPress
Как настроить RSS в WordPress – одном из способов уведомления посетителей и читателей вашего блога о новых статьях, а также опишу, как пропустить оригинальную (исходную) RSS ленту CMS WordPressчерез популярный сервис Google FeedBurner, предоставляющий множество дополнительных возможностей – улучшение внешнего вида ленты, настройка совместимости с RSS читалками и другим ПО для обработки RSS потоков, e-mail подписка на обновления сайта и многое другое.
Настройка RSS в Админке WordPress
Начнем с того, что укажем параметры ленты в админке движка, где щелкаем пункт меню “Настройки”, подпункт “Чтение” и указываем требуемое значение в поле “В RSS-лентах отображать последние”. По умолчанию выводится 10 записей (постов). Также здесь можно указать, выводить “Полный текст (запись целиком со всем оформлением и картинками)”, либо только “Анонс (выдержка из текста записи, без форматирования, картинок и ссылок. Обычно это одно-два предложения)”. По умолчанию стоит “Полный текст”, советую так и оставить, поскольку анонс в данном случае – это действительно пара первых предложений статьи, а не часть текста статьи до тега more. Я расскажу о других способах вывода в RSS ленту только части статьи (что обычно делают для защиты контента от воровства). Еще есть такой параметр как “Кодировка для страниц и лент rss”, а также описание: “Кодировка Вашего сайта (рекомендуется UTF-8, но если Вы
любите приключения, можете попробовать другие кодировки)”. Советую оставить значение кодировки по умолчанию: UTF-8, приключения нам, пожалуй, ни к чему ![]() Не забываем нажать кнопку “Сохранить изменения”.
Не забываем нажать кнопку “Сохранить изменения”.
Пропускаем RSS Поток через FeedBurner
Сначала нужно зарегистрироваться в сервисе FeedBurner компании Google. Если у Вас еще нет аккаунта Google, его необходимо создать. Затем заходим на сайт сервиса, меняем язык (по ссылке “Languages”) на русский. Далее вводим в поле ввода
| “Зажигай” фид прямо сейчас. Введи адрес своего блога или фида: |
адрес исходной RSS ленты вашего сайта, в случае блога на WordPress это будет URL вида
| http://vash_sait.ru/feed |
и нажимаем “Next”.
Откроется страница “Добро пожаловать! Давай зажжем твой фид.” Вводим название фида и адрес фида. Для своего блога я, к примеру, ввел “okITgo.ru” и “okITgo” соответственно. Снова жмем “Next”.
Откроется новая страница “Поздравляем! Ваш фид FeedBurner обрел жизнь. Не хотите его немного приодеть?” Здесь будет приведена ссылка на RSS ленту FeedBurner для вашего сайта (у меня это http://feeds.feedburner.com/okITgo), а также список подключенных популярных услуг (у меня сразу добавились услугиBrowserFriendly и StandardStats). Далее можно перейти ко второму этапу – рассмотреть возможность подключения TotalStats PRO, либо пропустить этот шаг и перейти к управлению фидом, перейдя по ссылке “Пропустить и перейти сразу к управлению фидом”.
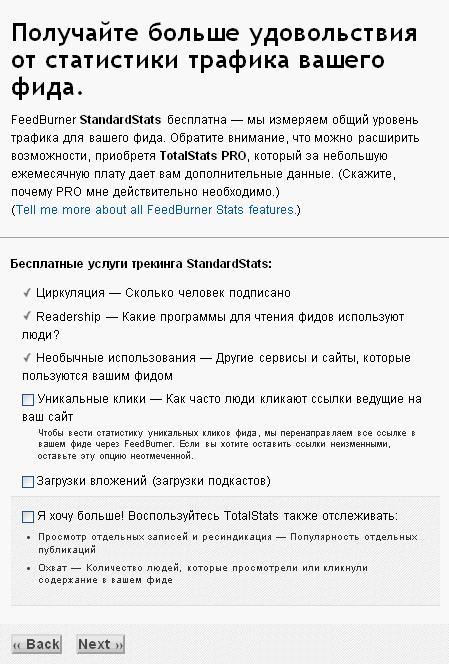
Я решил пройти этап 2 и щелкнул “Next”, открылась страница следующего содержания:

Установив тут галочку “Я хочу больше…” (для проверки популярности отдельных записей), нажал “Next” (Вы как хотите – можете пропустить второй этап, а позже включить данный сервис и установить нужные галочки).
Далее открылась очередная веб страница “Ваш фид готов к выпуску в свет. Что теперь?”, в верхней части которой есть несколько вкладок:
- Анализируй
- Оптимизируй
- Публикуй
- Зарабатывай
- Решай проблемы
Приступаем к настройке RSS ленты FeedBurner.
Настройка RSS Ленты FeedBurner
Получение Счетчика
Кликаем по вкладке “Публикуй”, затем пункт “FeedCount” слева. Нажимаем кнопку “Активировать” (внизу), чтобы активировать данную услугу. В результате появится код счетчика FeedBurner. Вы можете настроить цветовую гамму счетчика, сделать его анимированным и т.п. Когда настроите нужный стиль счетчика, нажмите “Сохранить”, затем скопируйте код счетчика и вставьте его в нужное место на вашем сайте, не забыв при этом, как и для всех счетчиков, заключить этот код в теги noindex, а к ссылке прицепить атрибут nofollow.
Настройка Подписки по e-mail
По-прежнему оставаясь на вкладке “Публикуй”, щелкаем пункт “Подписки по электронной почте” (в меню слева). Затем нажимаем кнопку “Активировать”, чтобы данная услуга начала работать. После этого у пункта меню “Подписки по электронной почте” появятся четыре подпункта:
- Subscription Management (Управление подпиской)
- Communication Preferences (Предпочтения общения)
- Email Branding (Email брендинг)
- Delivery Options (Опции доставки)
Опишу, что тут можно настроить.
Управление подпиской
Здесь можно выбрать язык, который бы Вы хотели использовать в окне, появляющемся, когда потенциальный email подписчик осуществляет подписку. Выбираем “русский язык”. Далее здесь приведен код формы подписки, с которой читатели могут подписаться на рассылку для получения ежедневной почты с уведомлениями о ваших новых постах. Помимо формы, подписку также можно осуществлять по ссылке, код которой также приведен. И наконец, есть возможность получать уведомления на почтовый адрес, указанный в поле “От”, когда кто-либо отписывается от рассылки. Еще приведено количество подписчиков. Если внесли изменения (поставили галочку), нажимаем “Сохранить”.
Предпочтения общения
Здесь указываем
- Адрес электронной почты “От”, который будет появляться в поле “От” при доставке писем. По умолчанию там стоит адрес электронной почты, указанный в вашей учетной записи аккаунта FeedBurner. Если Вы хотите использовать другой адрес “from” электронной почты, введите его в это поле. Я, например, ввел сюда адрес “admin@okITgo.ru”.
- Тема письма-подтверждения, которое будет отправляться людям после оформления подписки на их адрес электронной почты. Я, например, ввел сюда текст “Активация e-mail подписки на okITgo.ru”.
- Тело письма-подтверждения – собственно содержание письма. Тут главное не забыть включить ссылку ${confirmlink}, по которой подписчики подтверждают правильность своего адреса электронной почты. Для примера, я ввел такое содержание письма-подтверждения:
Здравствуйте! Вы недавно запросили email подписку на новости блога okITgo.ru – Информационные технологии, интернет, веб программирование, IT, Hi-Tech, … Чтобы активизировать вашу подписку и начать получать обновления немедленно, пожалуйста, кликните следующую ссылку: ${confirmlink}
(Если при переходе по ссылке страница с подтверждением активации не откроется, скопируйте эту ссылку, вставьте в адресную строку вашего браузера и нажмите <Перейти> или клавишу |
Не забываем нажать кнопку “Сохранить”.
Email брендинг
Здесь можно настроить внешний вид HTML письма:
- Тема/Название письма
- URL логотипа
- шрифт заголовка
- Размер (шрифта) заголовка
- Шрифт тела
- Размер (шрифта) тела
- Цвет (шрифта) тела
- Цвет заголовков записей/ссылок в теле письма
Внизу приведен “Предпросмотр HTML письма”, настраиваем, как Вам больше нравится, и жмем кнопку “Сохранить”.
Замечание. Еще тут есть некая галочка “Изменить Тему, когда письмо имеет 2 или более разделов”, назначение которой мне не совсем понятно, кто знает – напишите. Я ее ставить не стал.
Опции доставки
В этих опциях указываем свой часовой пояс и время доставки электронных писем с обновлениями в соответствии с выбранным часовым поясом. Я, например, указал свой часовой пояс и время доставки с 11 до 13 (сам я естественно тоже подписался на свою же рассылку – в целях проверки ее работы, а с почтового ящика у меня стоит sms-уведомление на сотовый телефон, так что время по умолчанию с 5 до 7 утра привело бы к тому, что смс-ки стали бы приходить ночью и будить меня, что мне вовсе не по душе ![]() ).
).
Awareness API – Разрешение Внешнего Доступа к Данным о Моем Трафике
На той же вкладке “Публикуй” тыкаем пункт меню Awareness API, где можно предоставить возможность сторонним разработчикам создавать приложения, которые могут отображать, анализировать и рекламировать данные трафика вашего фида вне FeedBurner (например, Яндекс.Блоги). Если хотите, можете нажать кнопку “Активировать”, я нажимать пока не стал, т.к. подписчиков пока что мало и такая реклама мне не нужна.
Настройка Внешнего Вида Ленты FeedBurner
BrowserFriendly – Упростите подписку
Теперь заходим на вкладку “Оптимизируй”, кликаем пункт меню “BrowserFriendly”, данный сервис уже активирован по умолчанию при создании фида, осталось его настроить. В опциях внешнего вида указываем тему (выбираем язык Russian), также можно убрать галочки с клиентов, которые не должны отображаться на странице ленты (я оставил всех), подписка по электронной почте будет отображаться по умолчанию (если вы ее настроили). В опциях контента можно настроить “Контент фида” (что собственно отображать):
- Показывать список названий и содержание статей
- Показывать только список названий статей
- Не показывать список статей
Также можно указать “Персональное сообщение”, я у себя включил соответствующую галку и в поле ввода написал нечто вроде:
| Здравствуйте, уважаемые читатели блога okITgo.ru. Тематика блога посвящена Информационным Технологиям (IT), Веб Программированию, Hi-Tech Инновациям, также Вы найдете статьи по Сетям, Интернет Обзоры и многое другое… |
После внесения изменений нажимаем кнопку “Сохранить”.
SmartFeed – Обеспечьте максимальную совместимость
Оставаясь на той же вкладке “Оптимизируй”, тыкаем пункт “SmartFeed”, где нажимаем кнопку “Активизировать”. Включение данного сервиса приведет к трансформаци на лету вашего фида в формат (RSS или Atom), совместимый с пользовательским приложением для чтения фидов. Таким образом, Вы сделаете свою ленту совместимой с любым приложением для чтения фидов.
Feed Image Burner – Добавляем Картинку
Добавьте немного цветности вашему фиду. Поместите специальное изображение в вашем фиде, чтобы оно выделялось из общего фона при отображении в большинстве популярных программ для чтения RSS новостей. Данная услуга добавляет блок теговв ваш фид, который указывает на расположение в сети изображения, которое вы выберете ниже. Большинство программ для чтения RSS отображают данное изображение индивидуально или в группе с публикациями в фиде. Если вы хотите использовать собственное изображение, мы рекомендуем, чтобы оно было не больше, чем 144 пикселя в высоту или ширину.
Согласно рекомендации, добавим “немного цветности” фиду. В раскрывающемся списке Image Source либо оставляем изображение по умолчанию, либо выбираем “Specify custom image URL” и в появившемся поле Specify custom image URLпрописываем путь к изображению. Можно указать любое изображение в пределах размеров 144×144 пикселов – например, визитку или логотип блога. В поле Image Title указываем заголовок изображения (я у себя ввел описание блога), в поле Linkпрописываем адрес вашего сайта. Затем нажимаем кнопку “Активировать”, а после обновления страницы – кнопку “Сохранить”.
Summary Burner – Обрезание Статей средствами FeedBurner как метод Борьбы с Воровством Контента
В той же вкладке “Оптимизируй” тыкаем пункт меню Summary Burner, нажмаем кнопку “Активизировать” для запуска сервиса, имеющего такое описание:
Иногда надо подразнить. Предоставить короткий обзор контента без гиперссылок и направить подписчиков на сайт за остальной частью истории. Можно также приложить дополнительное сообщение “Дразнилку” к каждой публикации.
Мы же будем использовать сервис не столько как “Дразнилку”, сколько как средство защиты от воришек контента. Указываем в поле Maximum lengthколичество символов (200 – значение по умолчанию), которое будет использоваться для создания анонса статьи. В поле Teaser (“Дразнилка”) вписываем сообщение, например такое:
| Это только начало статьи. На моем вебсайте Вы найдете продолжение … |
Настройка Перенаправления на RSS Ленту FeedBurner
Теперь необходимо настроить перенарпавление с оригинальной ленты RSS WordPress на созданную ленту FeedBurner. Это перенаправление можно сделать несколькими способами: посредством плагина, с помощью 301-редиректа в файле .htaccess, или отредактировав шаблон текущей темы HEADER.
Первый способ – использование плагина FeedBurner FeedSmith
Качаем плагин FeedBurner FeedSmith 2.3.1, распаковываем скачанный архив в папку “feedburner_feedsmith_plugin_2.3″, содержимое которой должно быть:
- FeedBurner FeedSmith Plugin Instructions.pdf
- FeedBurner_FeedSmith_Plugin.php
Копируем эту папку (“feedburner_feedsmith_plugin_2.3″) в директорию WP с плагинами:
| wp-content/plugins/ |
Совет: Можно сэкономить дисковое пространство, выделенное Вам на хостинге, удалив не нужные инструкции по использованию плагина “FeedBurner FeedSmith Plugin Instructions.pdf”, которые занимают 76301 байт места, поскольку сейчас я итак расскажу, как пользоваться плагином ![]() .
.
Активация плагина. Заходим в админку, тыкаем пункт меню “Плагины”, находим плагин “FeedBurner FeedSmith” и кликаем “Активировать” прямо под его названием.
Настройка плагина. Опять же в админке щелкаем пункт меню “Настройки” и находим подпункт “FeedBurner”. Тыкаем по этому подпункту, откроется форма настроек плагина с кратким описанием назначения плагина и возможностей сервиса FeedBurner:
Настройки Потока (Ленты) FeedBurner
Этот плагин упрощает перенаправление всех ваших RSS-потоков в созданный вами поток FeedBurner для вашего сайта. Сервис FeedBurner может следить за вашими RSS подписчиками, а также Вы получите множество полезных возможностей для улучшения исходного вида WordPress ленты.
- Чтобы начать, создайте поток FeedBurner для вашего сайта.. Этот поток будет обрабатывать весь трафик для ваших постов.
- Как только Вы создали ваш поток FeedBurner, введите его адрес в поле ввода ниже (http://feeds.feedburner.com/ваш_фид):
- Опционально: Если Вы также хотите обрабатывать поток комментариев для вашего WordPress блога посредством FeedBurner, создайте поток комментариев FeedBurner и затем введите его адрес ниже:
Собственно осталось только сделать описанные выше действия (прописать адрес ленты FeedBurner и, по желанию, адрес ленты комментариев FeedBurner), а затем нажать кнопку “Save”.
Второй способ – использование редиректа в .htaccess
Вместо плагина можно настроить перенаправление с исходного RSS потока WP на ленту FeedBurner в файле .htaccess, дописав строки
Redirect 301 /feed/ http://feeds.feedburner.com/ваш_фид Redirect 301 /feed http://feeds.feedburner.com/ваш_фид Redirect 301 /feed/atom/ http://feeds.feedburner.com/ваш_фид |
А затем зайти в настройки FeedBurner (на сайте сервиса), выбрать вкладку “Edit Feed Details” и посмотреть, какой указан адрес оригинальной ленты WordPress. Если (наиболее типичная ситуация) указан адрес
| http://vash_sait.ru/feed |
то его необходимо поменять на
| http://vash_sait.ru/index.php?feed=feed |
Третий способ – редактирование шаблона заголовка темы HEADER
Открываем на редиктирование файл header.php (шаблон заголовка текущей темы WordPress, который лежит в поддиректории движка
| wp-content\themes\<НАЗВАНИЕ ТЕКУЩЕЙ ТЕМЫ>\ |
), ищем примерно такие строки (привожу несколько вариантов, хотя у Вас может быть несколько отличающийся код):
- либо
RSS Фид” href=”” /> Лента комментариев” href=”” /> |
- либо
В первом случае меняем этот кусок кода на
(аналогично добавляем ленту комментариев FeedBurner, если настроили таковую в сервисе FeedBurner).
Со вторым дело обстоит несколько сложнее и я советую лучше воспользоваться плагином, либо .htaccess-редиректом, хотя и расскажу, какие изменения и в какие файлы движка WordPress следует внести.
Для начала, проведем небольшое исследование. Функция wp_head() находится в файле
| wp-includes/general-template.php |
и содержит вызов функции do_action:
function wp_head() { do_action(‘wp_head’); } |
Функция do_action() находится в файле
| wp-includes/plugin.php |
и выполняет (при вызове с параметром ‘wp_head’) вызов всех функций, прицепленных к хуку ‘wp_head’. Эти функции (или действия (actions), как их еще называют) прицепляются к хуку wp_head в файле
| wp-includes/default-filters.php |
содержащем добавление фильтров и действий по умолчанию для большинства хуков WordPress (в частности, действия wp_head). Открыв этот файл, находим строку:
| add_action( ‘wp_head’, ‘feed_links’, 2 ); |
Эта строка прицепляет к хуку wp_head функцию feed_links. Теперь осталось найти определение функции feed_links. Находится оно опять же в файле
| wp-includes/general-template.php |
Вот участок тела этой функции, отвечающий непосредственно за генерацию html-кода секции head, указывающего, что сайт имеет RSS-ленты:
echo ‘\n”; echo ‘\n”; |
Итак, в принципе можно полностью закомментировать содержимое тела функции feed_links, а затем дописать строку:
| echo ‘’; |
Этот метод плох тем, что мы вносим изменения в файл cms WordPress, которое может повлиять на последующие обновления движка – непонятно, как это может отразиться в дальнейшем.
Проверка Перенаправления на RSS Ленту FeedBurner
Какой бы способ перенаправления Вы не избрали, результат должен быть один – при клике на ярлыке-ссылке на RSS ленты (у браузера Opera эта ссылка, например, находится справа в адресной строке браузера, а вообще советую добавить на сайт картинку со ссылкой на RSS ленту, что обычно делают на всех блогах, размещая данное изображение в самом верху правого сайдбара), Вы переходите на RSS ленту FeedBurner, а не на оригинальную ленту WordPress.
