Миниатюры в WordPress
Какое изображение использовать для миниатюры в WordPerss 3.0 можно напрямую.
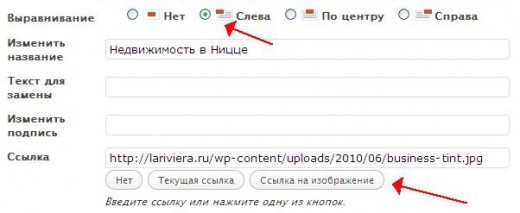
Начнем с азов. Добавляем картинку как обычно.

По-умолчанию теперь к изображению добавляется ссылка на отдельную страницу и изображением, меняем на ссылку на саму картинку, чтобы можно было использовать такие плагины как FancyBox (очень красиво оформленная всплывающая увеличенная картинка, такой эффект используется сейчас на Apple.com).

Вставляем основную картинку в текст.
Далее переходим к добавлению самой миниатюры. Если используете новую тему Twenty Ten, у Вас справа при редактировании статьи уже есть такой блок:

Если же нет, вам нужно добавить следующий код в родной файл functions.php вашей темы:
|
1
2
3
4
5
6
7
8
|
add_action( 'after_setup_theme', 'twentyten_setup' );if ( ! function_exists( 'twentyten_setup' ) ):function twentyten_setup() { add_theme_support( 'post-thumbnails' );}endif; |
В итоге у нас вместе с виджетами должен получится такой файл functions.php
|
1
2
3
4
5
6
7
8
9
10
11
12
|
if ( function_exists('register_sidebars') ) register_sidebars(2);add_action( 'after_setup_theme', 'twentyten_setup' );if ( ! function_exists( 'twentyten_setup' ) ):function twentyten_setup() { add_theme_support( 'post-thumbnails' );}endif; |
Добавляем код, загружаем файл на сервер, обновляем страничку редактора и видим указанный блок. Нажимаем на ссылку «Загрузить миниатюру». Во всплывающем окне выбираем, будем ли мы загружать файл миниатюры с компьютера (отличный от той картинки, которая используется в тексте), или же вставим миниатюру, сгенерированную при загрузке основной картинки. В примере я выбрала картинку из галереи.


Нажимаем «Сохранить все». Справа увидим загруженную миниатюру.
 Однако на самом сайте она еще не появится. Для ее показа нужно вставить такой код в файлах index.php, archive.php, search.php, category.php (в зависимости от того, на каких страницах сайта нужно показывать миниатюры):
Однако на самом сайте она еще не появится. Для ее показа нужно вставить такой код в файлах index.php, archive.php, search.php, category.php (в зависимости от того, на каких страницах сайта нужно показывать миниатюры):
|
1
|
|
300,100 – соответственно ширина и высота нашей миниатюры, можно менять. Поскольку в WordPress нет автоматической перегенерации картинок при изменении их размеров в меню Настройки — Медиафайлы, для этих целей используется плагинRegenerate Thumbnails.
Добавляем код перед the_excerpt в цикле вывода статей, the_content соответственно не используется, потому что дополнительно будет показана полноразмерная картинка. Кстати, в functions.php новой стандартной темы Twenty Ten можно посмотреть новый фильтр для вывода анонсов, можно указать текст ссылки «Читать далее» и длину анонса.
На этом все, теперь видим на сайте миниатюру.

Обновлено 27.07.2010. Поскольку многие спрашивают как вставить миниатюры в шаблоне Twenty Ten, привожу тут инструкцию.
Открываем файл loop.php, вставляем код
|
1
2
3
|
() ) { the_post_thumbnail (array (300,100), array ("class" => "alignleftpost_thumbnail")); } ?> |
перед строкой 105, 133
там где:
|
1
2
3
4
|
|
Также в строках 103 и 131
там где
нужно заменить на
Чтобы с миниатюры была ссылка на статью используем следующий код:
|
1
2
3
4
5
|
_____________________________________________________________
Для чего нужно создавать миниатюры в WordPress.
Создавать миниатюры нам может понадобиться в следующих случаях:
- Для вывода миниатюр в анонсы статей – допустим в статье вы размещаете большую картинку, а в анонсе на главной нужно вывести маленькую.
- Создание миниатюр может понадобиться для многих тем WordPress, надеюсь многие из вас видели блоги, где выводятся последние, популярные, а также похожие статьи, а рядом около каждой ссылки стояла маленькая картинка, так вот если не создать миниатюру, то это маленькое изображение выводиться не будет.
- Также создание мини-картинок вам понадобиться, если вы собрались использовать плагин для вывода списка статей с превьюшками (маленькими-картинками к записи), допустим в конце каждой статьи выводить список похожих материалов при помощи картинок с надписями.
- Можно настроить вывод мин картинок в RSS WopdPress.
Просто установить и активировать такой плагин будет мало, нужно для каждой статьи создать миниатюру, и только тогда плагин начнет выводить картинки.

Создание миниатюр или автоматическая генерация миниатюр в WordPress
А таких плагинов в данный период времени очень много, это различные слайдеры, вывод похожих, последних, популярных, комментируемых статей с картинками, и вот для таких плагинов к каждой статье нужно создать миниатюру.
Как создать миниатюру в WordPress.
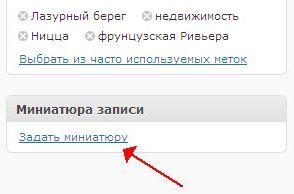
Ваша тема WordPress должна поддерживать создание миниатюр, это можно проверить зайдя в админке в записи, и выбрать любую или создать новую, и в правой колонке, где находятся разделы: опубликовать, рубрики, метки в самом низу должен быть еще один раздел «Миниатюра записи» в котором должна быть ссылка «Задать миниатюру» (в зависимости от перевода, могут быть другие словосочетания, допустим раздел может называться «характерные изображения», а ссылка «установить специальное изображение»).

создание миниатюр в теме wordpress
Если данный раздел при создании записи у вас существует, то значит ваша тема WordPress поддерживает создание миниатюр.
Для создания мини-картинки вам требуется нажать на «Задать миниатюру» и вы перенесетесь в раздел создания материала, где обычно мы закачиваем изображения в статью.
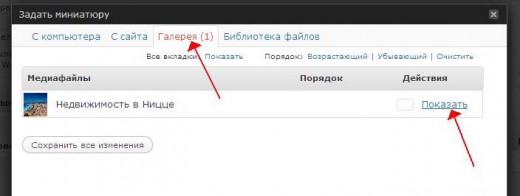
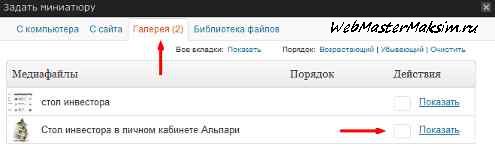
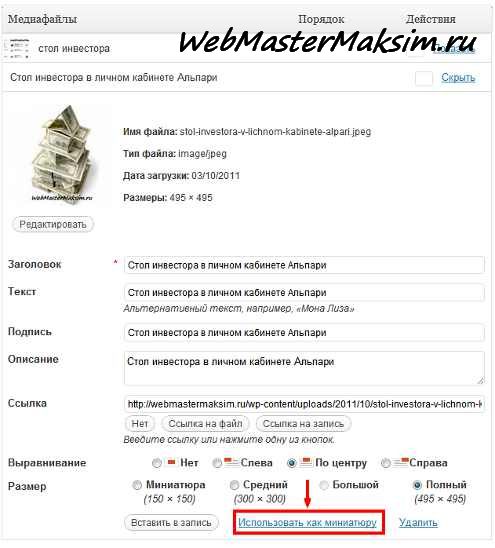
Предположим, что статья у нас уже создана, и картинки закачены, нам лишь остается создать мини-картинку для этой записи, для этого жмем «галерея», выбираем из списка нужное нам изображение и жмем на кнопку «показать».

создание миниатюр в записи wordpress
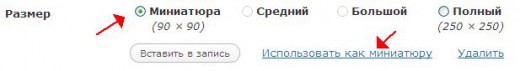
Перед нами раскроются все настройки данного изображения, которые мы уже должны были все отредактировать при создании записи, но нас интересует кнопка «Использовать как миниатюру»

кнопка «Использовать как миниатюру»
Жмем на эту кнопку и ждем появления слова «готово», после этого закрываем окно и видим в разделе «миниатюра записи» нашу картинку, все мини-картинку для одной записи мы создали, сохраняемся.
А как быть, если тема не поддерживает создание миниатюр для поста, все очень просто, нужно зайти в вашу админку WordPress редактор темы, в моем случае «внешний вид – редактор» и зайти в раздел functions.php и в самый низ записи добавить код:
add_theme_support( 'post-thumbnails' ); ?> |
Все после этого сохраняемся, и делаем все что я описал выше, у вас должен появиться новый раздел при добавлении и редактировании записи «Задать миниатюру».
Генерация миниатюр в WordPress.
Да, но вот одно большое «НО», если у вас имеется очень много готовых статей, то создать мини-картинку для каждой записи это «титанический труд», который отнимет у вас очень много времени, или к примеру вы изменили дизайн сайта и вам требуется изменить все размеры миниатюр.
Если вам к примеру не нужно создавать размеры картинки в трех форматах, то проставьте нули в ненужные поля.
В общем посмотрите видео, что бы было понятнее:
Итак, я не стал делать все вручную, и пошел другим путем, у меня имеется плагин который генерирует миниатюры в WordPress сразу на все ваши созданные статьи и весь этот процесс отнимет у вас пару минут.
Устанавливаем и активируем плагин, после чего у вас появится надпись «Генерация миниатюр» в отделе админки WordPress «Инструменты».

Генерация миниатюр
Жмем на эту надпись и переносимся в настройки плагина, где мы можем выбрать только-лишь номер изображения в записи, в моем случае я оставил «1» и нажал на кнопку « Сгенерировать миниатюры».
После чего запустился процесс генерации, который длился не больше минуты. После этого я выборочно проверил записи, в которых я обнаружил уже созданные мини-картинки.
Все теперь, плагины выводящие списки статей с миниатюрами будут работать правильно, а если вы хотите чтобы миниатюры отображались в теме wordpress, к примеру на главной или категориях, нужно вставить в нее (в файлы index.php, archive.php) следующий код:
|
В данном случае будет выводится миниатюра, а если вам нужно добавить средний или большой размер, которые вы указали в настройках медиафайлах, а потом генерировали, то в коде нужно заменить thumbnail на:
medium – это средний
large – это большой
оставить пустым – исходный размер.
Также в коде можно задать нужное выравнивание, вот пример:
// выравнивание слеваthe_post_thumbnail('thumbnail', array('class' => 'alignleft'));// выравнивание справаthe_post_thumbnail('thumbnail', array('class' => 'alignright'));// выравнивание по центруthe_post_thumbnail('thumbnail', array('class' => 'aligncenter'));// выравнивание справа и свой класс 'my_class'the_post_thumbnail('thumbnail', array('class' => 'alignright my_class')); |
Помимо всего этого, можно в коде задать нужный размер миниатюр, это делается так:
// миниатюра уменьшена до 60х60the_post_thumbnail(array(60,60), array('class' => 'alignleft'));// миниатюра со стандартными размерамиthe_post_thumbnail(array(150,150), array('class' => 'alignleft'));// средняя миниатюра, уменьшенная до 200х133the_post_thumbnail(array(200,200), array('class' => 'alignleft'));// большая миниатюра уменьшена до 400x266the_post_thumbnail(array(400,345), array('class' => 'alignleft')); |
В общем еще много можно рассказывать про миниатюры в WordPress, ну я думаю и этого с головой хватит!!
