Редактор Ultimate TinyMCE — добавит новые кнопки и расширит возможности редактора WordPress
Редактор WordPress поддерживает два режима — визуальный и html. Какой из них использовать — зависит от знаний html. Визуальный редактор больше подходит для людей, которые не знают и не особо стремятся узнать html. И это понятно, если ваш блог о кулинарии или рукоделии, то зачем забивать голову каким-то html? Он напоминает Word. Весь функционал сосредоточен в кнопках, а результат их действия виден сразу в редакторе...

Другое дело, если вы программист или верстальщик, которые любят и умеют общаться с кодом напрямую, тогда выбор за html редактор WordPress. Жаль только, что он не поддерживает подсветку синтаксиса кода html, как тот же Notepad++, но и к этому привыкнуть можно. Но есть и кое-что, что их объединяет — нехватка функциональных кнопок. О том, >как добавить новые кнопки в редактор WordPress, я и расскажу в этой статье.
Визуальный редактор WordPress — плагин Ultimate TinyMCE
Как я уже говорил, визуальный редактор WordPress в основном используют люди, которые не знакомы с html. Он напоминает внешне и по функциям Word, с которым знакомы практически все. К сожалению, по умолчанию функционал визуального редактора WordPress очень скуден, что значительно ограничивает ваши возможности форматирования текста. Данную проблему превосходно решает плагин Ultimate TinyMCE, который добавляет огромное количество всевозможных кнопок в визуальный редактор WordPress.
Устанавливается плагин стандартно — скачайте Ultimate TinyMCE, распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Активируйте плагин и переходите к его настройкам в раздел «Параметры» — «Ultimate TinyMCE».

По умолчанию все кнопки в визуальном редакторе WordPress располагаются в два ряда. Чтобы отобразить второй ряд используется кнопка «Показать/скрыть дополнительную панель». О функционале каждой кнопки, можно догадаться по значку на ней или по подсказке, которая появляется при наведении на нее курсора мыши. Плагин Ultimate TinyMCE добавляет еще около 40 новых функциональных кнопок и два дополнительных ряда, в которые эти кнопки и можно поместить.

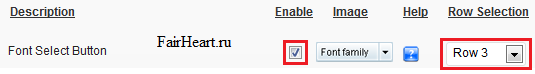
Фактически, все настройки плагина Ultimate TinyMCE сводятся к тому, чтобы отметить кнопки, которые вы хотите добавить в редактор WordPress и выбрать для них ряд. Описание кнопок в настройках на английском языке, но после добавления их в редактор, подсказки к ним будут на русском. По этим подсказкам и можно понять, за что каждая из них отвечает. Большинство из них вы и так знаете по тому же Microsoft Word.
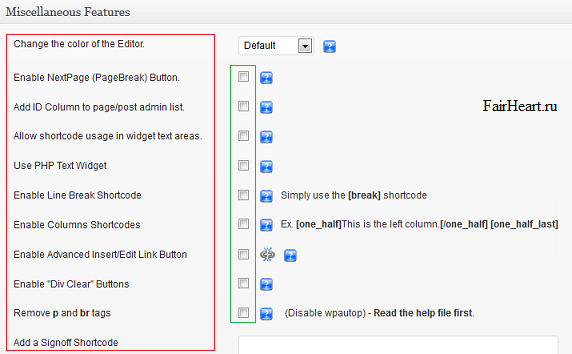
Рассмотрим только дополнительные опции, которые представлены в самом низу настроек:

Change the color of the Editor — меняет цвет блока с кнопка в визуальном редакторе WordPress.
Enable NextPage (PageBreak) Button — добавляет кнопку NextPage для постраничного представления текста статьи.
Add ID Column to page/post admin list — на страницу админке WordPress со списками всех статей и записей добавляется новая колона, в которой указываются ID каждой записи/страницы блога. Можете прочитать, как по-другому узнать ID записи, страницы и рубрики в WordPress.
Allow shortcode usage in widget text areas — позволяет использовать «короткий код» в виджете «Текст». Короткий код (кнопка shortcode) предназначен для быстрого добавления кода Contact Form 7, NextGEN Gallery, Syntax Highlighter Evolved и других плагинов в текст страницы.
Use PHP Text Widget — позволяет использовать код php в виджете «Текст». Код интерпретируется и на страницу блога выводится уже результат выполнения данного кода.
Enable Line Break Shortcode — добавляет в «Короткие коды» тег Break, который предназначен для добавления пустой строки в текст страницы.
Enable Columns Shortcodes — добавляет в «Короткие коды» большое количество тегов, отвечающих за формирование колонок текста на странице.
Enable Advanced Insert/Edit Link Button — добавляет продвинутую кнопку вставки/редактирования ссылок.
Enable «Div Clear» Buttons — добавляет кнопки Div Clear both, left и right предназначенные для отмены обтекания элемента, которое задано с помощью свойства float.
Remove p and br tags — отключает автоматическую вставку тегов p (абзац) и br (перевод строки) в редакторе WordPress. Если не хотите для каждого параграфа указывать тег p в ручную, то лучше эту опцию не трогать.
Add a Signoff Shortcode — можно задать часто используемую фразу и вставлять ее в текст статей с помощью тега Signoff из «Коротких кодов» (кнопки Shortcode).
HTML (текстовый) редактор WordPress — плагины Post Editor Buttons и AddQuicktag
Многие считают код, создаваемый в визуальном редакторе WordPress, грязным, то есть содержит лишние теги и стили, которые по-хорошему должны быть вынесены в файл стилей, используемой темы WordPress. Большую власть над кодом дает html редактор WordPress. Там все теги вставляются в ручную, за исключением разве что тегов абзаца (p) и перевода строки (br), они добавляются автоматически.
Все хорошо, но опять же не хватает функциональных кнопок. Чтобы справиться с этой бедой можно воспользоваться плагином Post Editor Buttons.
Скачайте последнюю версию Post Editor Buttons. Устанавливается плагин стандартно, так же как рассмотренный выше Ultimate TinyMCE. Настройки плагина проживают по адресу «Параменты» — «Post Editor Buttons».

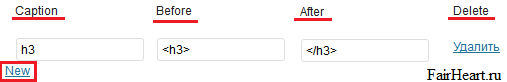
Там все очень просто:
- Caption — название кнопки, которая будет добавлена в html редактор WordPress;
- Before — открывающий тег;
- After — закрывающий тег;
- Delete — удалить кнопку.
К сожалею, на моем блоге Post Editor Buttons не работает. Просто не добавляются созданные в нем кнопки в редактор WordPress. Прекрасной альтернативой стал плагин AddQuicktag.
Скачайте свежую версию AddQuicktag. Плагин устанавливается стандартно, его настройки располагаются в одноименном разделе «Параметры» — «AddQuicktag». Добавлены четыре новых столбика опций, которыми я даже не пользуюсь.
Основные все те же:
- Button Label — название кнопки;
- Start Tag (s) — открывающий тег;
- End Tag (s) — закрывающий тег.
Спасибо за внимание! На этом все. Берегите себя.
