Twitter Follow на WordPress
Twitter — один из сервисов во Всемирной Паутине, способный существенно расширить функциональность вашего сайта. Все началось с официальной кнопки Твиттера, потом появилась платформа Twitter Anywhere, и сравнительно недавно — новая кнопка для фолловеров.
Вам наверняка интересно, чем кнопка для фолловеров отличается от обычной кнопки для ретвитов. В этой статье попробуем разобраться, в чем заключается эта разница, узнать, что такое кнопка Твиттера под названием «Follow», и как ее добавить в ваш сайт на основе WordPress.
Что за кнопка Twitter Follow?
Кнопка для фолловеров от Twitter представляет собой маленький виджет, при помощи которого пользователи микроблогов могут легко зафолловить ваш аккаунт с любого сайта. Кнопка Follow использует ту же модель встраивания виджетов, что и кнопка Tweet, и ее легко интегрировать в любой существующий сайт. Демо-версию того, как это будет выглядеть, вы можете видеть на скриншоте ниже (кнопка в левом верхнем углу скриншота). Когда вы кликните по этой кнопке, откроется всплывающее окно с дополнительной информацией о данном пользователе.

Кнопка «Twitter Follow» не только показывает количество фолловеров, но и очень просто и легко добавляется на сайт (см. пример далее):
Как добавить официальную кнопку Twitter Follow на ваш WordPress-сайт
Вы можете перейти на страницу кнопки «Follow» и там сгенерировать код для вставки на ваш сайт. Или же просто скопируйте код, который видите ниже:
1 |
<a href="http://twitter.com/Wordpresso" class="twitter-follow-button" data-show-count="true">Follow @Wordpresso |
2 |
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"> |
При этом не забудьте заменить «username» на ваше имя пользователя. Если вы используете на своём сайте официальную кнопку Tweet, нет смысла дважды вставлять скрипт. В вашем случае надо добавить всего 1 строку кода, и добавляемый на сайт код будет вот таким:
1 |
<a href="http://twitter.com/Wordpresso" data-show-count="true">Follow @Wordpresso |
Опять же — не забудьте отредактировать имя пользователя. Этот код вы можете добавить где угодно в рамках вашей темы оформления WordPress-сайта. Большинство пользователей для этой цели вставляют код в файл sidebar.php. Впрочем, если вы не хотите трогать файл темы, можете использовать виджеты WordPress для этой цели.
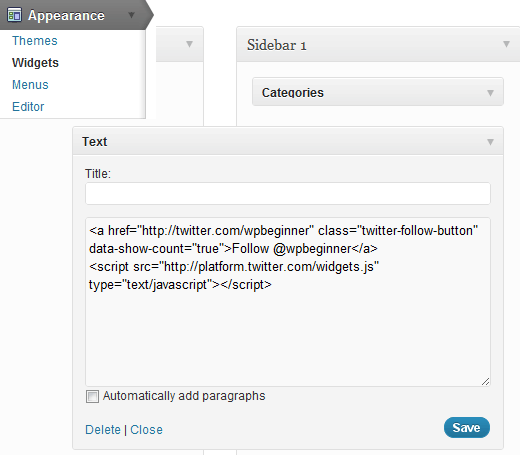
Практически во всех темах есть боковые панели для виджетов. Все, что вам надо, — просто добавить в эту панель в виджет с кодом.
Перейдите в меню Внешний вид → Виджеты. Добавьте название виджета и вставьте код. Это будет выглядеть примерно вот так:

Для того, чтобы провести такую настройку, никакой плагин вам не понадобится.
Дополнительная настройка
Эта часть нашей заметки — для дизайнеров и разработчиков, которые хотят настроить внешний вид новой кнопки так, чтобы он соответствовал цветовой схеме сайта и теме оформления.
Twitter позволяет вам настроить цвет кнопки, цвет ссылки, язык, форму виджета и выравнивание выбранного плагина. Для настроек используются следующие переменныеJavaScript:
- data-show-count (true или false)
- data-button (blue или grey)
- data-text-color (hex code)
- data-link-color (hex code)
- data-lang (en, fr, de, es) – используется код на базе двух букв в стандарте ISO-639-1
- data-width – (300px)
- data-align – (right)
В коде эти параметры будут выглядеть примерно так:
1 |
<a href="http://twitter.com/Wordpresso" class="twitter-follow-button" data-button="grey" data-text-color="#FFFFFF" data-link-color="#ffa24f" data-show-count="true">Follow @Wordpresso |