Установка кода sape на wordpress
Решил тут поднять одну весьма старинную, но, как показывает время, актуальную тему. Биржа Sape существует уже очень долго, но новые пользователи не перестают туда прибывать – а, что сейчас это один из стабильных источников дохода. Собственно, время от времени, ко мне стучаться в аську или пишут на почту с просьбами помочь установить sape наwordpress. Я, конечно же, своим рефералам ни в чем не отказывают, но поскольку вопрос в определенной степени актуальный, решил его рассмотреть в данном блоге. Кроме того, новичкам будет полезно почитать, я думаю. А для того, чтобы продвинутые пользователи не обиделись, публикация выходит как раз в выходной день. В общем, все должны остаться довольными.
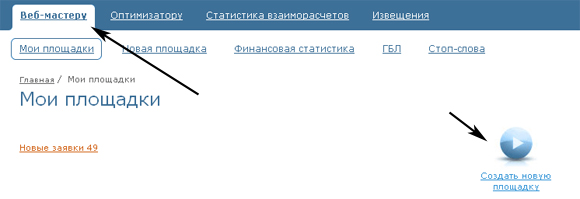
Итак, чтобы установить sape на wordpress, заходим в систему либо регистрируемся там, если вы еще не успели этого сделать. Нам потребуется раздел «Веб-мастеру», который отвечает за операции и функции по заработку на своих рекламных площадках. Кликаем по ссылке справа «Создать новую площадку».

На странице вы увидите список различных рекомендаций по установке на разные системы и вообще по использованию Сапы. Нам нужен первый пукнт из списка инструкций по установке – «для хостинга с поддержкой PHP». При клике на ссылке увидите 4 этапа для установки кода:
- Скачать zip архив, необходимый для работы ссылок.
- Распаковать архив на компьютере, он включает специальную папку.
- Затем нужно скопировать эту папку к себе на фтп, причем непосредственно в корень вашего сайта.
- Далее выставляем права доступа 777 на эту папку (но не на файл sape.php, что в ней находится). Это делается для того чтобы система могла управлять файлом с базой ссылок.
После этих пунктов идут 2 текста, которые рассказывают о том, что за изменения нужно внести в шаблоны wordpress для установки sape. Первая используется для простых гипертекстовых ссылок, а вторая для контекстных – которые размещаются в самом тексте страницы, в посте. Поэтому, если описание установки ниже вам покажется непонятным, можете всегда подсмотреть его на сайте Sape.
Итак, поскольку в wordpress шаблон состоит из нескольких файлов, что подключаются друг к другу через include, то нужно определять в коде глобальную переменную $sape. Таким образом, идем в файлheader.php и сразу после открытия тегадобавляем:
Здесь, кстати, строка с UTF-8 задает кодировку для добавляемой площадки. Большинство блогов на wordpress имеют кодировку UTF-8, поэтому указываем ее в коде.
Далее нужно разместить код Sape в файлах wordpress шаблона, где мы будем выводить ссылки. Тут для начала следует определиться сколько и где будут эти ссылки располагаться. Хочу обратить внимание, что разработчики системы, как и многие вебмастера советуют, во-первых, разносить отображение ссылок на странице по разным блокам (зонам) – справа или слева в сайдбаре, в футере и т.п. Во-вторых, нужно понимать, что большое число ссылок на странице может привести к санкциям поисковиков. Оптимальное количество для себя каждый выбирает сам. У меня это не более 3-х ссылок с одной странице, которые разбиты на 2 или 3 блока в зависимости от шаблона. Чем меньше ссылок будете продавать, тем меньше подозрения возникнет у ПС (хотя это и не основной показатель, но в совокупности может повлечь санкции).
Чтобы вывести блок ссылок в нужных местах (сайдбар, футер) используем код:
return_links(1);?>
Прошу заметить, что здесь в скобках указано число ссылок, которые будут выводиться. При этом в Sape есть правило, что последний вызов функции должен содержать пустое значение для return_links(). То есть, например, если у вас 4 ссылки на странице, которые выводятся в соотношении 1-2-1, то вы используете сначала return_links(1), потому return_links(2), а для последней функции оставляете пустое поле.
Следующим шагом есть добавление сайта в систему Sape. Под всеми инструкциями установки вы найдете форму, где нужно будет указать ссылку на сайт и тематику проекта. Далее ждем «Добавить сайт» и переходим на страницу настроек.

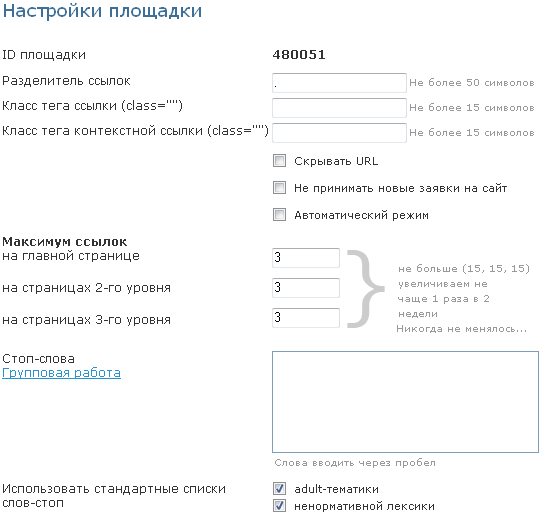
Здесь можно выбрать разделитель для ссылок, задать класс для них (чтобы потом применить форматирование через css). Потом лично я оставляю поле «скрывать url» пустым дабы при покупке пользователи видели сайт, а не действовали вслепую. В принципе, нечего скрывать, а доверия больше – говорят, и покупок тоже. Про количество ссылок я уже говорил выше – пишете сколько их будет выводиться на главной и страницах 2 и 3-го уровней. Я ставлю 3-3-3. В конце есть несколько параметров дополнительных – использовать фильтры, не принимать ссылки на латинице и т.п. Если какие-то опции вас заинтересовали, можете выбрать, после чего нажимаем «Сохранить».
Далее площадка будет оправлена на модерацию и выполнится индексирование страниц сайта, где найден код. Если все пройдет успешно, можете ставить цены на ссылки и начинать зарабатывать в бирже ссылок Sape. Я выбираю средние по системе плюс округляю их до больше величины. Например, при цене 3.87 ставлю 4 и т.п. Опыт, признаться, у меня в Sape не такой большой, поэтому не уверен насколько это круто или плохо, меня лично устраивает. Некто занижает цены, а потом после продажи ставит цену побольше – но такое, как и резкое увеличение цены при +10 тиц, я отклоняю. Тут уж каждый поступает как хочет. Кстати, после покупки ссылок, можно будет подправить их отображение на блоге с помощью ccs дабы они органично вписывались в дизайн проекта.
Для установки sape в wordpress вроде бы имеется специальный плагин, но я лично предпочитаю действовать непосредственно в коде шаблона, так как можно сделать настройки для отображения кода максимально гибкими – добавить куда угодно ссылки и задать для них свое форматирование. Да и к тому же процесс не очень сложный, не вижу смысла использования какого-то плагина.