Visual Composer – строим страницы сами
Доброго дня всем дорогим читателям. С прошедшим праздником всех мужчин и особенно тех, кто как и я в свое время посвятил часть жизни службе в нашей доблестной армии! Но теперь вернемся к нашей теме. Сегодня поведаю вам об очень интересном и весьма мощном WordPress плагине – Visual Composer. Текущая, самая свежая на момент написания статьи версия плагина – 3.5.3
Что умеет Visual Composer?
Это плагин, который позволяет визуально (никакого кода) легко и быстро в буквальном смысле, строить страницы вашего сайта, так как вам заблагорассудится. Разумеется, тем, кто привык сугубо к стандартному двухколоночному виду своего сайта и ничего менять не хочет, тому плагин не особо понадобиться.
Зато для всех остальных это – возможность создавать главную (одну или несколько), да и вообще любую другую страницу сайта такой, какой она ему видится, причем совершенно вне зависимости от возможностей используемого шаблона.
Кроме страниц, можно использовать Visual Composer на стандартных записях, потфолио, отзывах, прайс-листах, галереях и на традиционной странице об авторе. В общем, практически везде.
Установка и настройки Visual Composer
 Скачиваем архив с плагином и устанавливаем его стандартнымобразом через админку. После активации в меню Параметры появится единственная новая закладка – Visual Composer ведущая на страницу с немногочисленными настройками.
Скачиваем архив с плагином и устанавливаем его стандартнымобразом через админку. После активации в меню Параметры появится единственная новая закладка – Visual Composer ведущая на страницу с немногочисленными настройками.
General settings
Content types – в чекбоксах отмечаем те элементы, где предполагается использовать плагин. По умолчанию выделены только страницы.
Rules for users groups – раскрывающиеся меню с чекбоксами для выставления прав разных групп зарегистрированных пользователей вашего WordPress сайта. Администратор, автор, подписчик и т д.
Disable responsive content elements – чекбокс позволяющий отключить адаптивностьэлементов композера.
Row CSS class name и Columns CSS class names пригодятся тем кто захочет использовать свои стили CSS.
Вот и все общие настройки. В принципе, для начала обычной работы с Visual Composer ничего из настроек «по умолчанию» менять не нужно.
Создание страницы
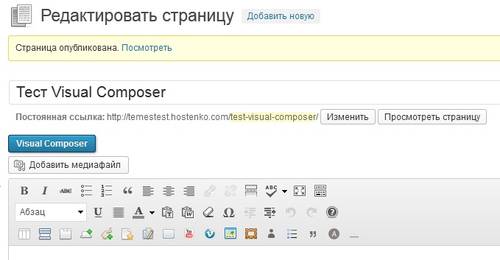
Теперь создадим первую страницу с использование плагина. Идем в Страницы и добавляем там Новую, обычную wordpress страничку.

В верхней части страницы появляется большая синяя кнопка – Visual Composer. Сама страница пока остается в классическом виде. После нажатия кнопки Visual Composer, место привычного редактора занимает меню построения страницы с помощью композера. Верхняя кнопка меняется на Classic editor для того что бы вы могли в любой момент переключится к привычному виду.
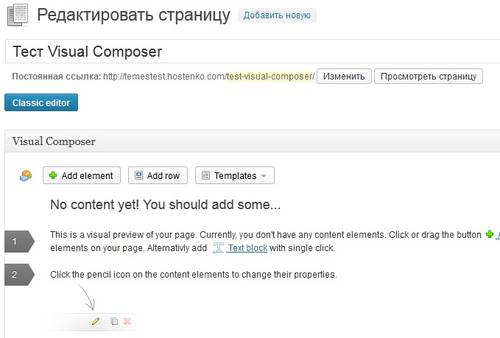
Приступая к работе с Visual Composer мы видим три кнопки.

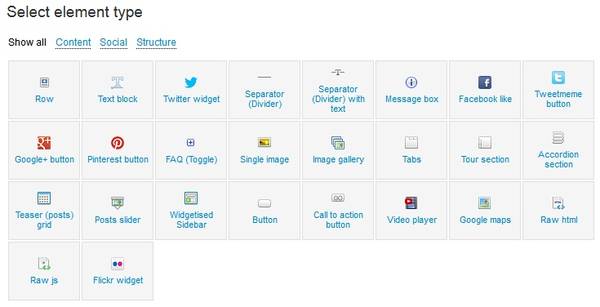
Add element – переходим к выбору всех основных добавляемых элементов. Наверху есть фильтр для ограничения нужных вам элементов. Расписывать все имеющиеся элементы я не тут не буду. Достаточно внимательно посмотреть на скриншот, что бы понять, что возможностей с нашего строителя более чем достаточно.

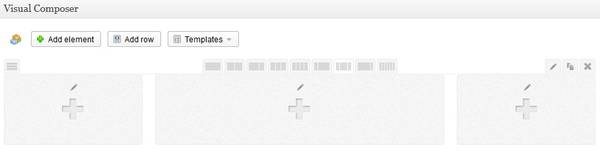
Add row – построение различных таблиц. Возможностей тут тоже, как видите, хватает.

Templates – удобная возможность сохранить созданную нами страницу в качестве шаблона.
Собственно сам процесс построения страницы и заключается в добавлении отдельных элементов кнопкой упомянутой выше Add element. По ходу дела вы можете визуально перетаскивать отдельные элементы, редактировать или удалять их.
 В результате, у вас получится страница наподобие той, что буквально за 5 мин я соорудил за время тестирования этого замечательного плагина.
В результате, у вас получится страница наподобие той, что буквально за 5 мин я соорудил за время тестирования этого замечательного плагина.
Понятно, что при более тщательном и креативном подходе, Visual Composer со своими уникальными возможностями построения wordpress страниц, предоставляет просто огромную свободу действий.
О популярности плагина говорит и тот момент, что некоторые производители премиум тем покупают лицензию на плагин и затем встраивают его в свои темы для продажи, не забывая при этом, лишний раз подчеркнуть, что покупаю такую тему, вы еще и экономите на плагине, который сам по себе стоит 25 «американских президентов».
Стоит ли плагин своих денег? Если вы хорошо понимаете – где и как он вам понадобится, то безусловно стоит.
Официальная страница плагина. А вот тут, введя соответствующие логин и пароль (указаны в заголовке логин экрана) вы можете сами попробовать плагин «в деле».
В завершение статьи посмотрите наглядный ролик о возможностях этого плагина.
http://www.youtube.com/watch?feature=player_embedded&v=CglFoJ1gwuc